博客搭建基础
7/11/2024 Nodejs
# 博客搭建基础
# 博客/文档框架类型
均为静态网页
大部分框架都需要用到 Node.js(Hugo、Jekyll 除外)
- Jekyll
- Hexo
- Vuepress
- Vitepress
- Hugo
- Docusaurus(主要文档)
- MkDocs(主要文档)
- Sphinx(主要文档)
- Wordpress
- Typecho
- …
# 域名
域名选择:
- 阿里云:域名服务价格_域名注册价格_域名续费价格_转入价格 - 阿里云 (opens new window)
- 华为云:价格计算器_pricing -华为云 (opens new window)
- 腾讯云:域名价格 - 域名注册 - 腾讯云_域名购买_交易选购_转入续费_DNSPod (opens new window)
.top域名价格较便宜(20+),.xyz较贵(70+)
域名绑定:
- 如何搭建自己的个人网站(上) - Zhang Yi (opens new window)
- 如何搭建自己的个人网站(下) - Zhang Yi (opens new window)
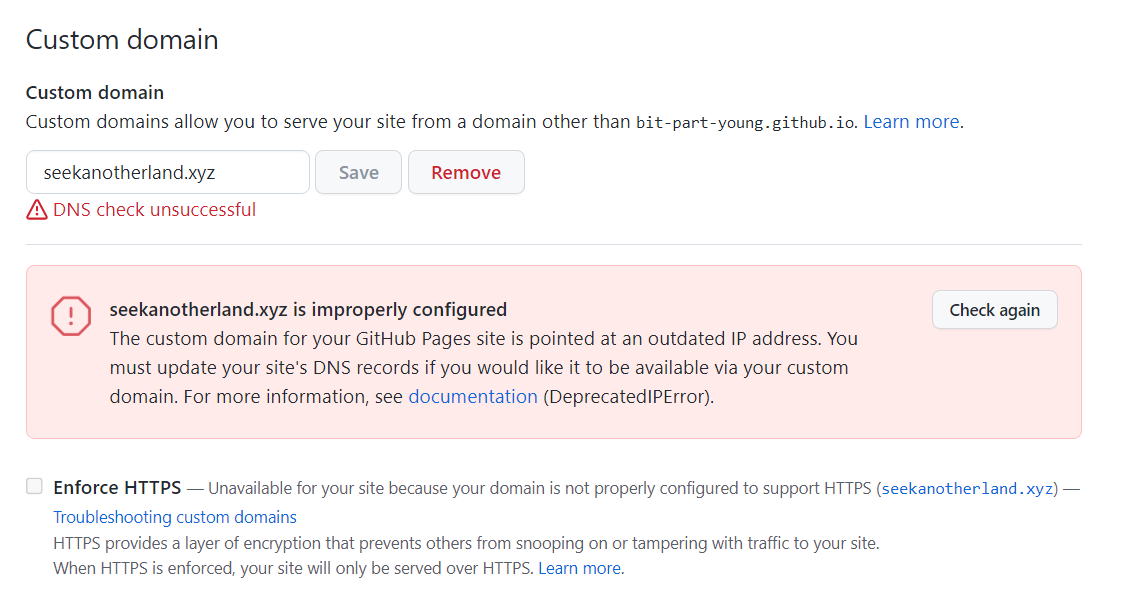
- 在 username.github.io 仓库的 settings - General - Custom domain 中填入自己的域名,等待几天,看 Enforce HTTPS 选项是否可以勾选

# 使用 Cloudflare 作为 DNS 服务器
注册/登录 Cloudflare 账号
添加域名到 Cloudflare
- 点击 Dashboard 中的 “Add Site”,输入你的域名
选择计划:选择 “Free Plan”,确认
Cloudflare 检查现有 DNS 记录
- Cloudflare 会自动扫描你的域名的现有 DNS 记录并尝试导入它们。
- 核对导入的记录,确保重要记录如 MX, CNAME, A 记录等都正确无误。
更新域名服务器
- Cloudflare 会提供一对新的 DNS 服务器地址
- 登录到你的域名注册商,导航至 DNS 管理页面,将现有的 DNS 服务器地址更换为 Cloudflare 提供的地址,保存更改
等待 DNS 更改生效:DNS 更改可能需要一些时间(1 小时到 48 小时,通常小于 1 小时)来全球生效
调整 Cloudflare SSL/TLS mode 为 `Full(strict)
# Cloudflare 代理访问 vercel.app 网站
使用 VitePress “重写” 网道(WangDoc)TypeScript 教程 · Issue #4837 · ruanyf/weekly · GitHub (opens new window)
在国内并不能无痛访问 vercel.app 网站
注册/登录 Cloudflare 账号,然后:
准备一个域名,该域名需要使用 Cloudflare 提供的 DNS
Vercel 项目(假如为 xxx) - 设置 - 域名配置,新增域名
- 若已有域名如 seekanotherland.xyz,可以新增的域名为 xxx.seekanotherland.xyz
- 可以将该域名重定向到 xxx.vercel.app,也可以不重定向(建议不重定向)
按照 Vercel 的要求,为域名添加 CNAME 记录
- 在 Cloudflare 面板中的 DNS 中添加记录,cname.vercel-dns.com 对应的 IPV4 地址为 76.76.21.21
调整 Cloudflare SSL/TLS mode 为 `Full(strict)
# Node.js
- Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine 是一个不依赖浏览器的 JavaScript 运行环境,大部分前端项目比如 Vue、React 和后端项目比如 Express、Koa 均依赖于 Node.js 生态系统;
- Node.js 版本分支:
nodejs(稳定版本,包括最新的功能和改进) 和nodejs-lts(长期支持版本,LTS)
# 安装
curl -sS https://webi.sh/node | sh
source ~/.config/envman/PATH.env
# npm 相关命令
# 项目初始化
npm init # 引导创建 package.json 文件
# 项目快速初始化
npm init -y # 默认设置,跳过交互式设置
# 安装依赖
npm install # npm i
npm install <package>
# 写入 package.json 中;默认会
npm install <package> --save # npm i <package> -S
npm install <package>@version
# 全局安装
npm install -g <package>
# 安装 pnpm 和 yarn 包管理器
npm install -g pnpm yarn
npm uninstall # 卸载
npm search # 搜索
npm list # 列出当前项目的所有依赖
npm outdated # 检查项目中的依赖是否有更新
npm outdated -g # 全局
# 检查项目的依赖项是否存在安全漏洞,并提供修复建议
npm audit
npm audit fix --force
npm audit fix
# 删除不在 package.json 文件中的依赖项
npm prune
# 运行在 package.json 文件中定义的脚本命令
npm run
# 验证 npm 缓存,并删除旧的缓存内容
npm cache verify
# 强制删除 npm 缓存
npm cache clean --force
# 查看源
npm config get registry
yarn config get registry
# 设置镜像源
npm config set registry http://registry.npmmirror.com
- nvm:Node Version Manager, Node.js 版本管理器
- n:Node.js 版本管理器
- npm:Node Package Manager,Node.js 包管理器;npm 缓存路径:`~/.npm
- nrm:NPM registry manager,npm 源管理器
- npx:随 npm 一起安装的工具,用于执行 npm 包中的命令,而无需全局安装这些包。适用于一次性或少见使用的命令。
- 项目本地安装的包的命令路径:
./node_modules/.bin/command-name
# 执行指定命令
npx <command>
# 查找将要运行的命令的路径
npx which <command>
# 检查系统设置,以查找可能影响 npx 运行的问题,并提供解决方案
npx doctor
# 执行指定的命令字符串
npx -c <command-string>
npx -c "node -v && npm -v"
npx taze # 查看 package.json 中的依赖是否是最新
npx taze -w # 更新并写入 package.json
Corepack 是 Node.js 的一个实验性功能,通过自动管理和调用 JavaScript 包管理器的特定版本,如 yarn 和 pnpm(可以使用 yarn 的开发版本 4.3.1,稳定版本为 1.22.xx)
corepack enable # 开启
corepack disable # 取消
npm 配置文件:.npmrc
auto-install-peers=true
# 设置镜像源
registry=https://registry.npmmirror.com